Dear diary,
Recently I’ve been giving some thought to how the #LetsGreenTheWeb 2022 campaign should be reframed in a climate justice context. I’ve come to the conclusion it definitely should be reframed, and shared some of my reasoning about why.
But now, I need to get into the harder part of figuring out how to do this. How exactly do we use the issue of website carbon emissions as a way of drawing website teams into engaging with the deeper climate justice issues? Eek!
I’ve been searching around for inspiration and it came in the form of a post Chris wrote on the TGWF blog in November 2021, Three levers for change as a technologist: Consumption, Intensity, and Direction. There’s some great concepts in there and I think this makes a good starting point for a framework I can run with.
In his post, Chris talks about three levers for change, or ways that someone can take action.
1. Consumption
2. Intensity
3. Direction
I love a simple model, and three is a magic number. I’ve been thinking what would happen if I expanded this conceptual thinking, and applied those three levers of change to the creation and provision of websites, or indeed any kind of digital service?
What sort of questions would that encourage us to ask of ourselves, our clients, suppliers and investors?
Could this propel people into going beyond reducing CO2 emissions and getting into thinking about systemic change?
Let me give it a whirl. I stress that the thoughts captured on this post are just that – thoughts. This is not a complete model, this may even prove a total dead end. But the fellowship encourages us to share our thinking out loud and here I am doing just that, a little bit of musing with a cracking playlist.
Translating the three levers into a website context
I’ve taken the core idea behind each lever and thought about how this might apply to any kind of digital service. Websites are at the forefront of my mind given that’s my domain of professional expertise.
I’ve changed the titles of the levers. After thinking through the intent behind each lever, I think there are terms that resonate better, or least feel more intuitive to me. Maybe we change them back. Maybe they change to something else – can certainly keep an open mind on that one.
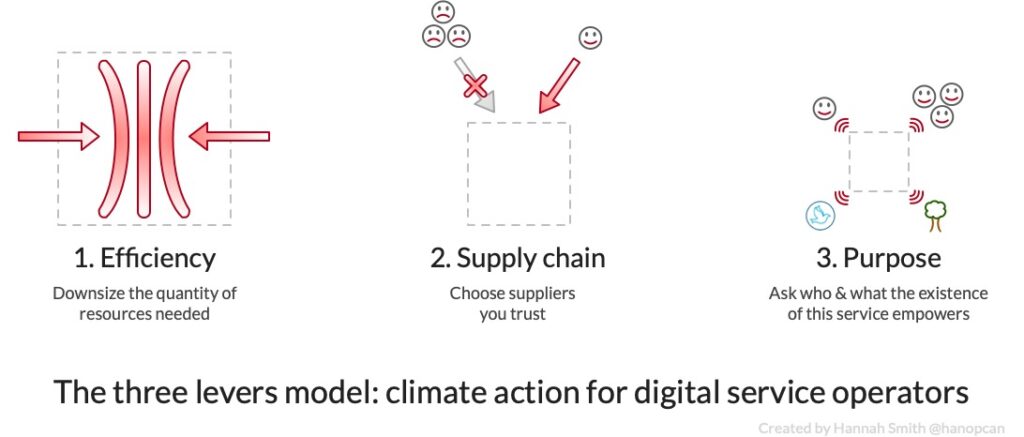
Here’s a diagram that summarises where my thinking is at:

Consumption Efficiency
Downsize the quantity of resources needed
Can you use the resources at your disposal more carefully?
aka performance and optimisation
- How much data are you sending over the wire?
- Page weight
- Analytics
- Logs
- How much data processing is going on?
- Server-side
- Client-side
Intensity Supply chain
Choose suppliers you trust
Can you switch to different resources which have less impact?
aka where and how your inputs are created
- Energy supply
- Hosting and data storage facilities
- Third party software components
- Hardware procurement
- Content, including ads
- Sustainability, human rights and climate change commitments (thanks for this suggestion Melissa!)
Direction Purpose
Ask who and what the existence of this service empowers
Who gains from this being a thing?
aka power analysis
- Who is harmed and who is helped?
- Who is able to do things they weren’t able to do before?
- Who is stopped from doing things they were able to do before?
- How fairly are benefits and burdens distributed?
- Who has power in decision making and who is left out?
- Whose needs are seen or ignored?
- Who are we not seeing, why don’t we value them?
Reflections so far
At the moment I feel this could be heading in a useful direction.
I think you can tackle these topics from left to right in order, as the considerations on the left are probably easier to delve into than those on the right. That also fits nicely with the idea of starting people off by asking questions about website carbon emissions, which essentially is a resource efficiency question, and then guiding them through a journey to the next set of questions and so deeper into the concepts of climate justice. Like stepping stones.
In that case I think the numbering might be helpful as it implies an order, so I like that.
And it’s also possible that the more challenging questions around deep-rooted systemic change are towards the right hand side of the diagram.
Next steps
I’m going to test it out with a few others within TGWF fellowship and ClimateAction.tech community and see what feedback pops out. (Update, actually a LOT of feedback popped out, especially from Chris. I’ll provide an update on his thinking in a separate post). Perhaps I am on to something that could be useful to web teams, perhaps I am just duplicating work like this that exists elsewhere that I don’t know about.
I also need to properly reframe the objectives for the #LetsGreenTheWeb campaign by doing a rewrite of the brief from the 2021 campaign. I need to think about what we hope to achieve specifically, and what we have the capacity for. The project manager in me won’t be happy if I don’t have a brief, and it also makes conversations with key stakeholders (of which there are many) much more focused and targeted. I think conversations around the three levers model might help?
After that the three levers model may well require fleshing out into fuller guidance to guide people on their journey. Maybe a slidedeck? Containing more prompts, reasonings and resources on how to review each section. Stories/case studies are always good, so some of those would be nice, but those could also fall out of the campaign itself like last time – we had some great stories that arose from people’s involvement in this. Anyway, for now it all needs to remain within a #LetsGreenTheWeb context so there’s some focus and scope boundaries.
So…. lots of conversations to be had on this and no doubt lots of gaps to fill in! I’ll report back soon.