CO2.js is an open-source JavaScript library that enables developers to estimate the emissions related to use of their apps, websites, and software.
What is CO2.js?
One day, the internet will be powered by renewable energy. Until that day comes, there’ll be a CO2 cost that comes with every byte of data that’s uploaded, downloaded or stored. By being able to calculate these emissions, developers can be empowered to create more efficient, lower carbon apps, websites, and software.
Curious about driving the transition to a fossil-free internet? Here’s how CO2.js can help goes in depth about the concepts behind CO2.js, it’s uses, and when other tools might be better options to consider.
Using CO2.js
CO2.js can be quickly installed into JavaScript projects using NPM. Other installation options can be found on our documentation website – CO2.js: Installation.
Resources for developers
Quick start
Start calculating digital carbon emissions in 5 minutes with CO2.js
Developers
For more in depth guidance refer to our developer documentation.
Codebase
If you’d like to view our open source repo, you can see it in GitHub.
We welcome contributions and info on how this tool helped you solve a problem.
CO2.js recent release notes
Important note about upcoming changes in CO2.js v0.18
In the next release of CO2.js (v0.18 – February 2026) we will be changing the default carbon estimation model to Sustainable Web Design Model version 4. If you are using CO2.js to perform carbon estimation, and are not explicitly declaring the model and version to use then you will be impacted by this change.
You can install a PREVIEW release to test your code to see how this change will effect you. To do so, use the npm install @tgwf/co2@next command.
We have detailed the impacts of this change for users of CO2.js in this GitHub issue – Impact of changing from v3 to v4
WORKSHOP
Are you curious about CO2.js and other carbon measurement tools? Do you want to learn more about estimating the carbon emissions of digital services? We are running online, hands-on workshops on digital carbon measurement now. You should join!
Case studies
Here’s a few stories of how companies and individuals in are using CO2.js in real world applications today.
If you’re using CO2.js in production we’d love to hear how! Drop us a line.

Estimating website emissions in the italian context – Sitigreen & CO2.js
In this case study, we explore how the Sitigreen website carbon calculator uses CO2.js to perform website carbon calculations that are specific to Italian users.

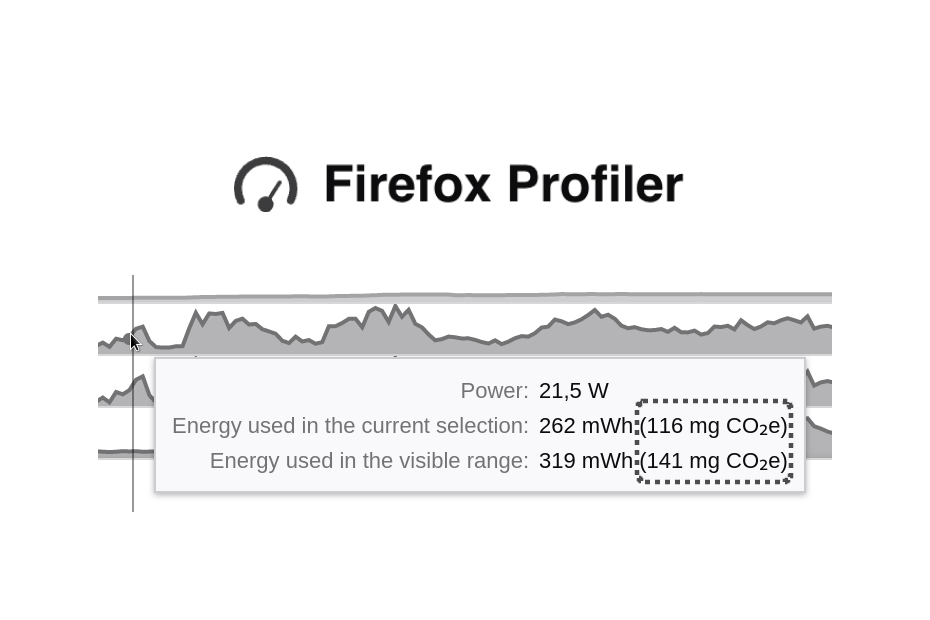
Carbon Emissions in Browser DevTools – Firefox Profiler and CO2.js
In 2023, the Mozilla introduced carbon emissions estimates into its developer tooling. This case study explores how the Mozilla team and Green Web Foundation members made this possible using CO2.js.

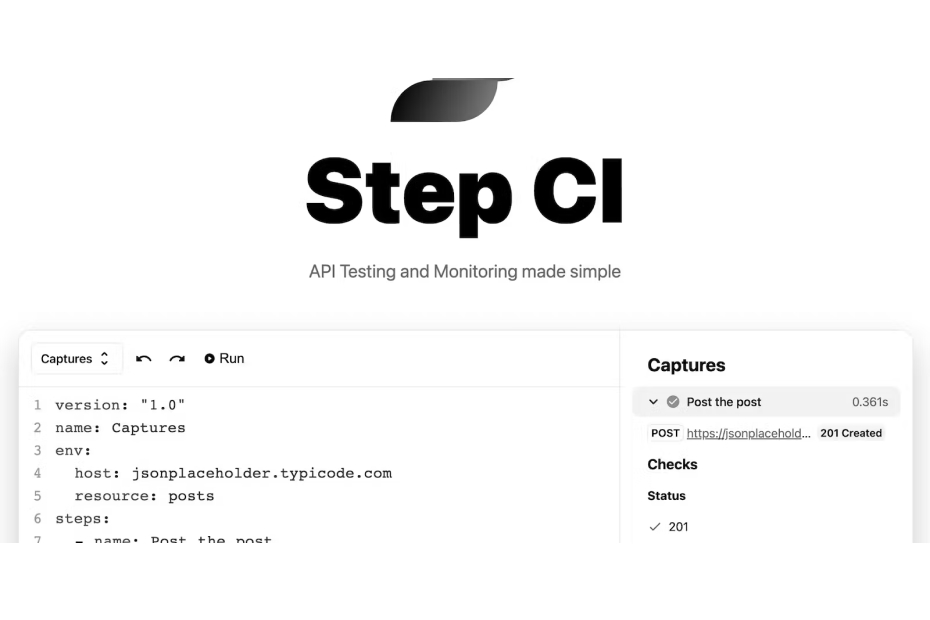
CO2.js Case Study – Step CI
Step CI is a testing and monitoring tool for APIs. In this case study, we look at how they introduced carbon emissions estimates using CO2.js.
Licenses
The code for CO2.js is licensed Apache 2.0 (What does this mean?).
The average carbon intensity data from Ember is published under the Creative Commons ShareAlike Attribution Licence (CC BY-SA 4.0). (What does this mean?)
The marginal intensity data is published by the Green Web Foundation, under the Creative Commons ShareAlike Attribution Licence (CC BY-SA 4.0). (What does this mean?)
Ways to stay updated
Mailing list
RSS feed
CO2.js only posts – https://staging.thegreenwebfoundation.org/feed/co2js
All Green Web Foundation posts – https://staging.thegreenwebfoundation.org/feed
Funding & Financial Support
GitHub has donated to support maintenance work for this project in 2024/2025. Google Season of Docs has funded contributor pathways to CO2.js in 2024. Significant work on the JavaScript code and adoption has been funded by SIDN Fonds in 2023. The initial research for this project has been funded by Internet Society Foundation 2022-2024, as well as by Ripe NCC in 2022. Thank you!