Today, WebPageTest is one of the most trusted web performance testing tools. What started in 2008 as an open-source project by Patrick Meenan, is now a service that runs millions of website performance checks every year.
Over the years, WebPageTest has evolved as the web performance landscape has changed. New metrics introduced and increased incentives for website owners to focus on performance, has seen WebPageTest continually add new features to its arsenal. Now owned by Catchpoint, 2023 has seen the WebPageTest team introduce Carbon Capture, one of their most ambitious features to date. For this article, Scott Jehl from WebPageTest talks about introducing carbon emissions estimates into such a widely used tool, and using our open source CO2.js package under the hood.
A brief history of WebPageTest
WebPageTest was started in 2008 by Patrick Meenan as an open-source project. For over a decade, Patrick ran the infrastructure of power for WebPageTest out of his own basement. This allowed users to test the performance of a website on real devices, using real browsers. Over time, hundreds of community members and organisations contributed to the WebPageTest code base.
In 2020, WebPageTest was acquired by Catchpoint, a provider of availability and reliability monitoring solutions. In the years since, WebPageTest has been at the forefront of innovation in website performance testing. This is spearheaded by its Opportunities and Experiments feature, which allows users to test how changes to a webpage might impact its performance, without actually having to make changes to the live webpage itself.
Introducing carbon estimates into WebPageTest
The idea to show website carbon estimates in some form within WebPageTest has its origins in a tweet by Matt Hobbs in November of 2021. This tweet led to Scott Jehl creating what became one of the the most requested and discussed issue in the WebPageTest issue tracker. As Scott explained to me, this aligned with what Catchpoint was hearing from its customers as well. There was a growing desire for visibility on the environmental impacts of digital.
With the help of tools from the Green Web Foundation, Scott and the team were able to quickly add carbon measurements to WebPageTest results. This allowed them to focus on how best to present this information to users.
The main challenges came down to how we could best put the information into everyday context for folks who may be new to the idea of a digital carbon footprint.
Scott Jehl, WebPageTest
After some experimentation and tweaks, the team finally settled on what they felt was the right amount of information to show on the new carbon estimates results page. They released the new feature under the name Carbon Control.

What does Carbon Control do?
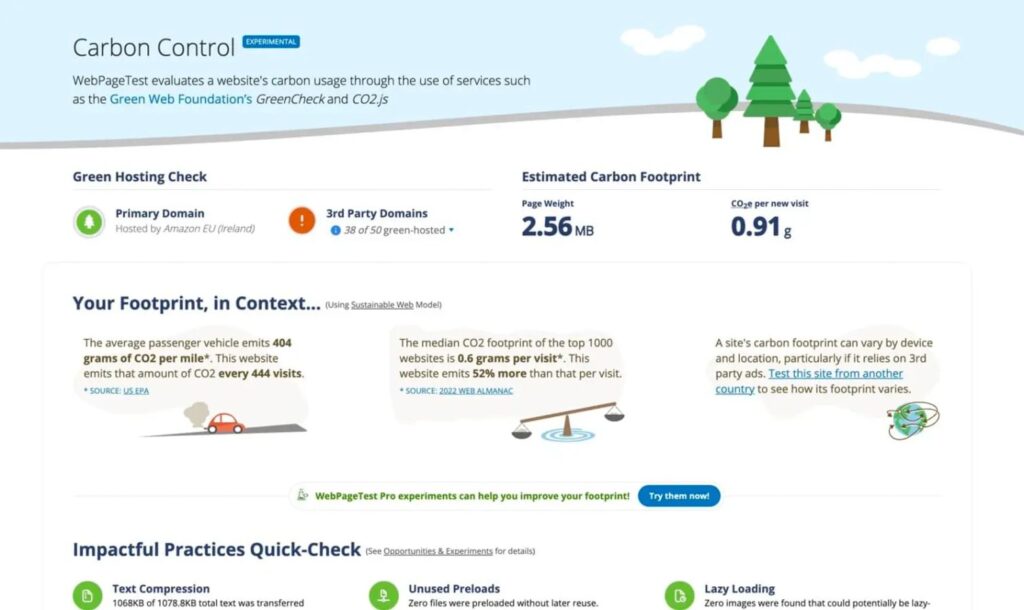
Carbon Control is a set of optional tests that can be performed with a WebPageTest run. The results are presented on an a really nicely designed page where you can see:
- If your site is served from a green web host.
- How many third party requests are served from green web hosts
- Your sites estimated carbon footprint per new (uncached) visit
- Contextual information about the estimated footprint
- Suggested improvements
- And a breakdown per resource type
It doesn’t try to present too much information, but the information it does surface is presented in such a way so as not to be intimidating to the user.

How does WebPageTest use CO2.js?
CO2.js is an open-source JavaScript library that enables developers to estimate the emissions related to use of their apps, websites, and software. It is built to reduce the barrier to entry for developers who want to build carbon estimates into the apps and sites they build. Having CO2.js around meant that the WebPageTest development team could start experimenting with what they wanted to create sooner.
We rely on CO2.js for all calculations to translate some of the information that WebPageTest collects (specifically hosts and file sizes), into a CO2e estimate.
Scott Jehl, WebPageTest
Checking for green hosting
CO2.js provides a nice wrapper around the Green Web Foundation’s Greencheck API. This allows developers to reliably implement checks for domains against the Green Web Dataset. WebPageTest uses this to check if the webpage being tested is hosted on a verified green web host. It does the same check for all third-party domains that are used to load the page as well.
Calculating carbon emission estimations
WebPageTest collects a heap of data about a given webpage. A small subset of this information is used to generate the Carbon Control results.
WebPageTest looks at each HTTP request made as a webpage loads. It first checks the domain of that request for green hosting. Then, this information is passed to CO2.js along with the transfer size of the request. This is all CO2.js needs to generate a carbon estimate.
Using the Sustainable Web Design model
It was important to the WebPageTest team that Carbon Control’s results reflected the latest best practice website carbon estimation methodology. They also wanted to work with the data they had available, and not make any guesses about the webpage being tested.
Carbon Control’s estimates are based on the Sustainable Web Design model. In their implementation, WebPageTest have used the perByte function available in CO2.js to generate their calculations. This function does not include the assumptions built into the Sustainable Web Design model about a website’s new/return visitors, or the amount of data redownloaded by repeat visitors. Precisely what the WebPageTest team were after.
First steps and beyond
Carbon Control was a first step into website carbon estimation for WebPageTest. It was introduced as an optional test which users could choose to include in their test runs. As both the tool and our understanding of digital’s carbon impact matures, the WebPageTest team hope to incorporate even broader analysis of a company’s footprint.
We view this as a first step towards measuring and monitoring impact and aim to incorporate broader and deeper analysis of a company’s footprint as the tool matures.
Scott Jehl, WebPageTest
Hearing about the origin story of Carbon Control, it’s great to hear Catchpoint’s customers being one of the driving forces behind the new feature. These are customers who clearly care about their website performance. We hope that Carbon Control gives them the means to place the same importance on their website’s carbon impact as well.
Highlighting emissions in your tools?
If you’re a browser developer or software vendor that’s highlighting carbon emissions in your tools, then we’d love to hear from you and learn together.
If you’re just getting started, Green Web Foundation also offers consulting and advisory services to provide guidance and support to your developers.


