Mightybytes has been a pioneer in the sustainable digital space for over two decades. The B Corp certified US based digital agency has led the way for its peers by championing sustainable web development.
On top of working with clients to deliver sustainable digital projects, they are also the developers behind Ecograder. A pioneering tool built to assess the sustainability of a website, Ecograder has led the way in promoting green digital practices. For this article, I spoke to Tim Frick of Mightybytes about Ecograder and the role CO2.js plays in helping it promote sustainable web development.
A brief history of Ecograder
In 2013, Mightybytes released Ecograder – a tool designed assess a web page and present a report highlighting aspects that influence the sustainability of that page. In the ten years since, the tool has been used to check tens of millions of URLs.
As Tim Frick, founder of Mightybytes, recalls:
At the time, sustainability wasn’t part of the web performance conversation at all. We wanted to change that.
Tim Frick, Mightybytes
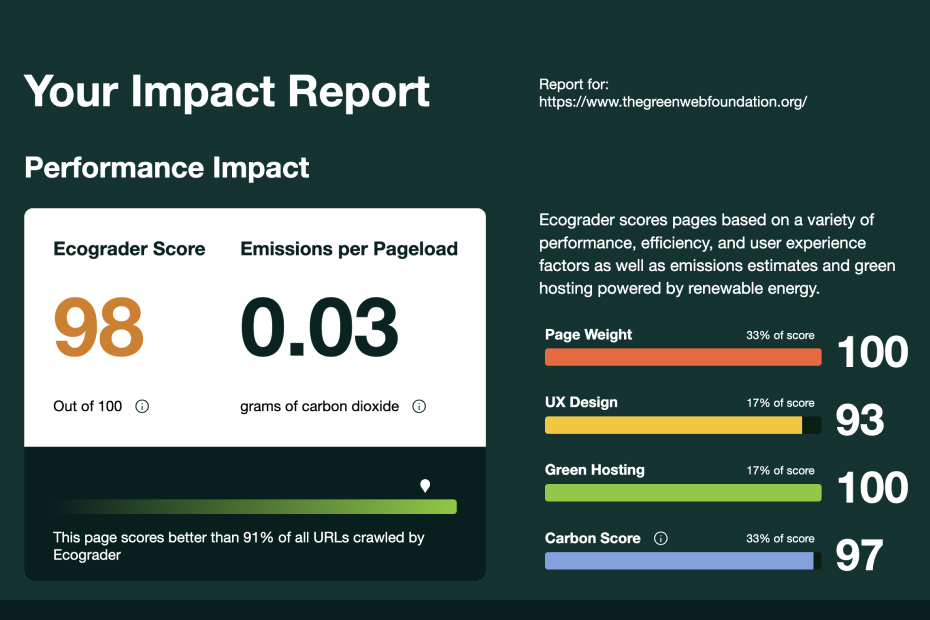
Inspired by tools such as Hubspot’s Website Grader, the Mightybytes team built Ecograder to concentrate on three categories of sustainable web development:
- UX Design
- Page Weight
- Green Hosting
Findings for each category are presented individually, and also get collated into a single overall sustainability performance score for the web page.
Introducing website emissions estimates into Ecograder
When Ecograder was first conceived, Tim and the team really wanted to include emissions estimates as part of the results. It was probably among their primary objectives. However, at the time, there weren’t any studies that referenced digital carbon estimation or energy to inform their work. Some closed-source tools and methodologies did exist, however it wasn’t possible for Mightybytes to use those for Ecograder.
Being web developers by trade, and having client work to take care of as well, it would have been a stretch to expect the team working on the initial versions of Ecograder to put in the time to develop a pioneering methodology themselves.
Measuring emissions was always on our radar. However, there was no agreed upon, publicly available methodology for calculating digital emissions when we launched Ecograder in 2013.
Tim Frick, Mightybytes
Since then, there has been considerably more research into the carbon impact of the internet. Several methodologies have also been published, including Sustainable Web Design which Mightybytes published in collaboration with Wholegrain Digital, Ecoping, Medina Works and the Green Web Foundation.

An evolution of estimates and methodology
Over the past decade, Ecograder has been through several iterations. To celebrate its 10 year anniversary, Mightybytes released an updated version of the tool which included some significant changes. Some of those changes touched on the way Ecograder estimates web page carbon emissions, with CO2.js playing an important role.
It is important for us to provide emissions estimates that are as accurate as possible while still acknowledging gaps in available data throughout various parts of the system. There are multiple tools available now that use the method mentioned above for estimating emissions. They should provide similar outputs so as not to confuse users. Using CO2.js helps make that happen.
Tim Frick, Mightybytes
The updates also adjusted the algorithm Ecograder uses to calculate the overall Ecograder Score that is presented as part of test results. Tim revealed to me that this was done after very careful consideration and discussions by the development team.
Previously, website emissions estimates did not factor as part of this score. That’s changed with the latest update, which now sees website emissions directly impact the overall Ecograder Score. Being able to reliably and accurately calculate these emissions, therefore, became even more important for the Ecograder team.
How Ecograder uses CO2.js
CO2.js is an open-source JavaScript library that enables developers to estimate the emissions related to use of their apps, websites, and software. It is built to reduce the barrier to entry for developers who want to build carbon estimates into the apps and sites they build.
While Ecograder has included website emissions estimates for a few years, the latest version of CO2.js opened up more options for the development team to easily refine and improve the accuracy of the estimate they are able to produce.
Checking for green hosting
CO2.js provides a nice wrapper around the Green Web Foundation’s Greencheck API. This allows developers to reliably implement checks for domains against the Green Web Dataset. Ecograder has long used the Greencheck API to check if a website being tested is hosted on a green server. By using the hosting check function in CO2.js, the Ecograder developers are able to check if a site is hosted green, without having to switch context in their code.
Plug and play website carbon emissions calculations
Using CO2.js to power the emissions estimation component of Ecograder allows the development team to focus their time on other parts of the tool. Rather than having to dedicate effort towards ensuring they have correctly implemented the Sustainable Web Design model’s calculations in their code, the Mightybytes team could rely on CO2.js to do that work for them.
The latest version of Ecograder also makes use of some recent additions to CO2.js. Namely, it uses the perByteTrace function which allows for custom metrics to be passed in to the model. This allows future versions of Ecograder to look into ways to further improve the accuracy of carbon emissions estimates it returns.
Ecograder also makes use of the regional average grid intensity from Ember , which is available in CO2.js. Being able to adjust this to use more location specific grid intensity figures unlocks the potential for developers to return more scenario specific emissions figures when using the Sustainable Web Design model.
Making digital sustainability a priority
The past few years have seen a lot of progress in raising awareness of digital sustainability. Indeed, we’ve come a long way since Ecograder first launched to some media fanfare. However, Tim is still wary that people consider the idea of digital sustainability as a novelty, and that it is somewhat of an afterthought for web agencies, startups, IT teams, and marketing departments.
To bring digital sustainability to the forefront, Tim outlines three things that are required in the very near future:
- A standard set of flexible guidelines for implementing this work and clear metrics with which to measure success. There’s work on this happing through the W3C in hopes of creating guidelines similar to WCAG for accessibility.
- Legislation to adopt the practices (similar to what’s been done in France). Hopefully, this will incentivise organisations across sectors to prioritise this work.
- Finally, we need massive education and awareness campaigns to hasten the adoption rate and make this the default way teams develop digital products and services rather than the outlier.
Highlighting emissions in your tools?
If you’re a browser developer or software vendor that’s highlighting carbon emissions in your tools, then we’d love to hear from you and learn together.
If you’re just getting started, Green Web Foundation also offers consulting and advisory services to provide guidance and support to your developers.